
最近話題になっている「コアウェブバイタル」って何?

コアウェブバイタルは最新のUX重要指数で、2021年5月からGoogle検索のランキング要因になるのよ!
こんにちは、バスタニです。
2021年5月からは、コアウェブバイタルが検索ランキングの要因になることが発表されましたね。
これによりメディアはもちろん、コンテンツの作り方やSEO対策なども変わってくると思います。
つまり、WebマーケターやSEO担当、編集者、Webライターなど、さまざまな職種に影響があるということ。
そこで今回は、コアウェブバイタルの具体的な要素やSEOへの影響、効果的な対策方法について解説します。
この記事を読めば、検索上位を狙う具体的な方法が理解できるはずです!
コアウェブバイタル(Core Web Vitals)とは

コアウェブバイタル(Core Web Vitals)とは、Webサイトにおけるユーザー体験(UX)を良くするための指標です。
「Webサイトって体験するものじゃないでしょ?」
と思うかもしれませんが、ユーザー体験は
を意味していて、ユーザー体験を向上させることでユーザー満足度が上がり、最終的にユーザーファーストが実現できるわけです。
そして、これを提唱したのは天下のGoogle。
つまり、今後はコアウェブバイタルが検索ランキングの要因になってきます。
Web関係のお仕事をしている方はもちろん、ブログで収益を得ている方も絶対に知っておいた方がいい指標といえますよね。
2021年5月から導入決定
Googleは、2021年5月からコアウェブバイタルを導入すると正式に発表しました。
Googleは今年3月にもMFI完全移行を予定しているので、2021年は検索結果が大きく変わりそうですね。
ただ、コアウェブバイタル導入にあたってサイトタイプ別にレベルをつけたり、手法に差をつけたりはしないのだそう。
なので、良くも悪くも、すべてのサイトが同じ指標で評価されるということです。
SEOへの影響
2021年5月からはコアウェブバイタルが検索ランキングの要因となるわけですから、当然SEOへの影響も予想されます。
Googleウェブマスター向けの公式ブログでは、
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。
優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
と記載されていました。
要するに、同じくらいの質のコンテンツを比較したときに、ユーザー体験が重視されるということです。
そう考えると、普段からユーザーファーストを意識しているコンテンツにとってはプラス要因になるのでは…と思っています。
もちろん、ユーザーを無視した収益目的のコンテンツは大打撃を受けそうですが。
いずれにせよ、今もこれからもコンテンツの質は重要ということですね!
コアウェブバイタル3つの要素

コアウェブバイタルには3つの要因があり、今後はこれらがランニング要因に大きく影響してきます。
- LCP(Largest Contentful Paint)
- FID(First Input Delay)
- CLS(Cumulative Layout Shift)
LCP:読み込み時間
 画像引用:Google Developers
画像引用:Google Developers
LPCとは、ページの読み込み時間、つまり表示速度における指標になります。
具体的には、ページ内で最も大きいコンテンツを読み込む時間を計測し、かかった時間に応じて評価される仕組みです。
<LPC指標>
- 2.5秒以内・・・優良
- 4秒以内・・・改善が必要
- 4秒以上・・・悪い
また、計測の対象となるのは以下4種類のコンテンツになります。
- 画像
- 背景画像がある要素
- 動画の表示画面
- ブロックレベル要素(テキスト含む)
FID:インタラクティブ性
 画像引用:Google Developers
画像引用:Google Developers
FIDは直訳すると初回入力遅延、つまりアクションに対する待機時間の指標です。
テキスト入力はもちろん、クリックやタップの待機時間も計測の対象となり、待機時間が短いほど高く評価されます。
- 0.1秒以内・・・優良
- 0.3秒以内・・・改善が必要
- 0.3秒以上・・・悪い
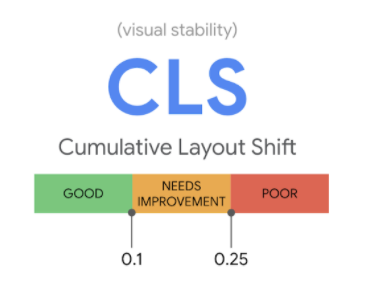
CLS:視覚的な安定性
 画像引用:Google Developers
画像引用:Google Developers
CLSは、レイアウト移動のずれを測定する指標になります。
たまに枠から文字がはみ出ていたり、画像が文字に重なっていたりするコンテンツがありますが、こういった視覚的な安定性を計測するんですね。
- 0.1以内・・・優良
- 0.25以内・・・改善が必要
- 0.25以上・・・悪い
ちなみに、web.devでは具体的な比較画像も確認できるので、気になる方はチェックしてみてください。
コアウェブバイタルの確認方法

自分のサイトのコアウェブバイタルは、ツールを使って確認することが可能です。
そもそも、自分で確認できなくては対策・改善ができませんからね。
3種類のコアウェブバイタルすべてを確認できる主なツールは以下の4つ。
- Search Console
- PageSpeed Insights
- Chrome UX Report
- Web Vitals Extension
ここでは、Googleが推奨しているSearch Consoleを見てみましょう。
- Step1.Search Consoleにログイン

まずはSearch Consoleのページを開き、Googleアカウントでログインします。
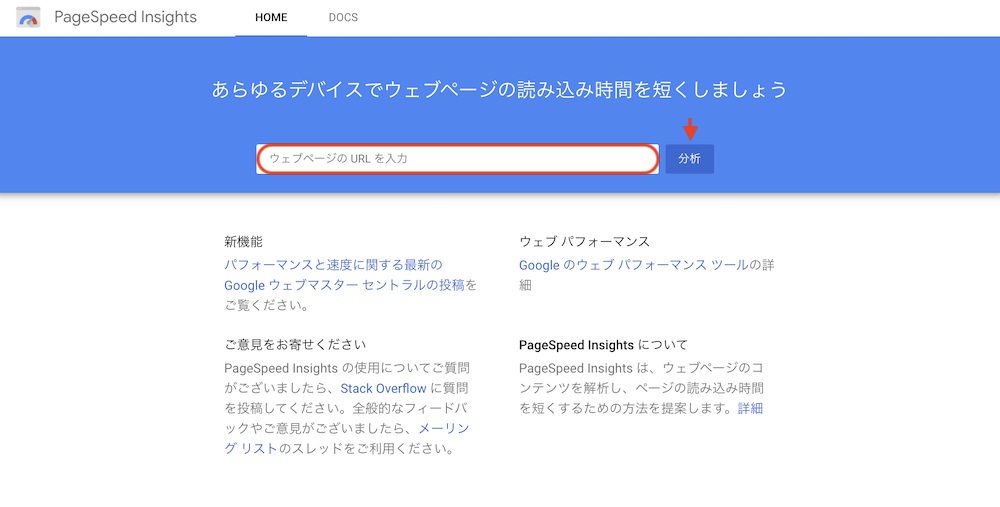
- Step2.確認したいサイトのURLを入力

画面上部にコアウェブバイタルを確認したいサイトのURLを入力し、「分析」をクリック。
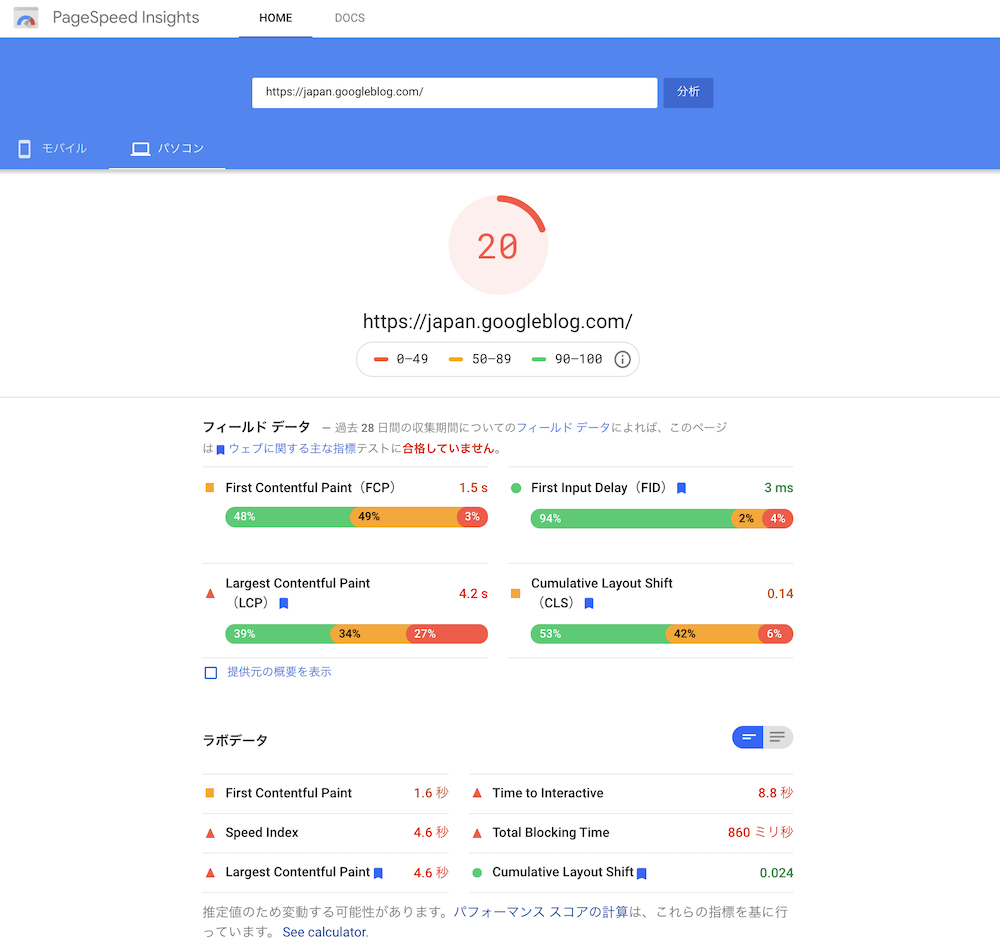
- Step3.コアウェブバイタルの指標を確認

しばらくすると、このように分析結果が表示されます。
各指数は●・▲・■で判断できるようになっていて、●以外の項目は改善が必要と判断できます。
コアウェブバイタルの改善・対策方法

コアウェブバイタルを確認してみると、何かしらの改善が必要になるケースがほとんどだと思います。
効果的な改善方法がわからないという方もは、ぜひ以下の改善方法を参考にしてみてください。
- LCPの対策・改善方法
- FIDの対策・改善方法
- CLSの対策・改善方法
LCPの対策・改善方法
LPC(読み込み時間)を改善するには、以下の方法が挙げられます。
サーバー応答速度の改善
サーバーの応答速度(TTFB)を測り、200ミリ以上である場合は
- サーバーの最適化
- サーバーに近いCDNの活用
- キャッシュの活用
といった施策をしましょう。
ブロックの削減
JavaScriptやCSSを以下のように改善しましょう。
- ファイル内にあるスペースやコメントの削除
- 使用していないファイルをの削除す
- 読み込みに必要ないものを非同期にする
- JavaScriptチューニング
リソースの削減
画像やテキストファイルなども読み込み時間に大きく影響するため、以下のような施策を行いましょう。
- 画像の最適化・圧縮
- テキストファイルの圧縮
- Adaptive servingの活用
FIDの対策・改善方法
FID(インタラクティブ性)を改善するには、以下の方法が挙げられます。
タスクの分割
メインスプレッドのブロックで応答性が失われている場合は、長いタスクを非同期で複数のタスクに分割すると良いでしょう。
サードパーティタグの改善
たとえば、サイトに埋め込んでいる広告などは最初から読み込むのではなく、広告の近くまでスクロールされた時に読み込むようにするのが理想的です。
CLSの対策・改善方法
CLS(視覚的な安定性)を改善するには、以下の方法が挙げられます。
画像のサイズを指定する
挿入する画像をwidthとheightで指定するか、アスペクト比率を使用するなどして、必要な領域を事前に予約するようにしましょう。
広告サイズの最適化
画像と同様に、サイズが決まっていない広告に対しては最適なサイズを指定し、その分の領域を予約するのか効果的です。
フォントの最適化
font-displayや<link rel=preload>を使用することで、読み込み時にフォントが置き換えられるのを防ぎます。
まとめ

今回は、検索ランキングの要因に追加されるコアウェブバイタルについて解説しました。
コアウェブバイタル導入後は
- 読み込み時間
- インタラクティブ性
- 視覚的な安定性
が重視されるようになりますが、これによってランキング要因が劇的に変わるわけではありません。
コアウェブバイタルの確認方法と、各指標の改善方法がわかっていれば、そんなに構える必要はないと思います。
とはいえ、全く対策していないサイトは順位が大幅に落ちてしまう可能性があります。
コアウェブバイタルが本格的に導入されるのは2021年5月なので、今から少しずつ対策していきましょう!











コメント