
クライアントから見出しの修正が毎回入るんだけど、書き方間違ってるのかな。

たかが数十文字の見出しだけど、SEO対策の中でもかなり重要度が高いのよ。
記事を上位表示させるためには、タイトルやリード文、ディスクリプションなど、さまざまなSEO対策が必要ですよね。
そして、その中でも特に重要なのが記事内の見出しです。
これは記事作成における基本中の基本なので、誰もが知っていることでしょう。
では、「なぜ重要なのか?」まで考えたことってありますか?
正直、ここを理解しないとSEO対策なんてできないと思います。
そこで今回は、SEO対策で見出しが重要な理由と、SEOに強い見出しの書き方について解説していきます。
最後まで読めば、あなたも見出し作成のコツが理解できますよ!
見出しはSEO対策の基本

見出しがSEO対策として重要視される理由には、大きく分けて「ユーザー向け」と「検索エンジン向け」の2つがあります。
これらは、どちらの方が重要というものではなく、どちらも同じくらい重要です。
見出しが整理されていれば読者からもGoogleからも評価され、結果的に上位表示されやすくなります。
また、これらを理解すれば見出しが書きやすくなると思うので、ぜひチェックしてみてください。
ユーザー向け
記事というのは、見出しがあることで読みやすくなります。
さらに、見出しが整理されていればどこに、何が書かれているのかが明確になり、読者満足度も上がります。
その結果、SEOの評価が高くなり上位表示につながるのです。
- 読みやすさ
- 読者満足度
また、見出しにはコンテンツの重要キーワードが含まれていることが多いため、見出しを見てその記事を読むか読まないかを決めている読者も少なくありません。
つまり、記事を読んでもらえるかどうかは見出しの書き方次第ということです。
検索エンジン向け
検索エンジンは、記事内の見出しをデータ(HTMLタグ)で判断します。
そのため読みやすさや理解度は関係なく、タグを適切に使うことで評価される仕組みです。
また、見出し内のキーワードも評価対象となり、キーワードが不自然な場合はスパム判定されてしまう可能性もあります。
- タグの使い方
- 見出し内のキーワード
SEOに強い見出しの書き方

ここからは、見出しの書き方について解説していきます。
SEOに強い見出しを書くポイントは以下の5つです。
- 見出しタグを正しく使う
- 適切な階層構造を設置する
- キーワードを含める
- 結論や内容がわかるようにする
- キーワードは左に寄せる
これらのポイントを意識するだけでもSEO効果がかなり違ってくるので、しっかりインプットしてくださいね!
1.見出しタグを正しく使う
見出しタグは、<h1>、<h2>、<h3>…という見出し部分に使うHTMLタグのことです。
WordPressを使っている人は毎度お馴染みだと思います。
この見出しタグは、数字が小さい方から順番に使用するのがルール。
<h1>はタイトルで使用されるので、基本的には<h2>〜<h4>を使うことになります。
ちなみに、見出しタグとしては<h6>までありますが、<h5><h6>はあまり使われていません。
↓
<h2> 大見出し
↓
<h3> 中見出し
↓
<h4> 小見出し
2. 適切な階層構造を設置する
ここで言う階層構造とは、大見出しと小見出しの関係性のこと。
記事作成では大見出しに対して小見出しを設置しますが、その際は上位見出しに関連する小見出しを設置する必要があります。
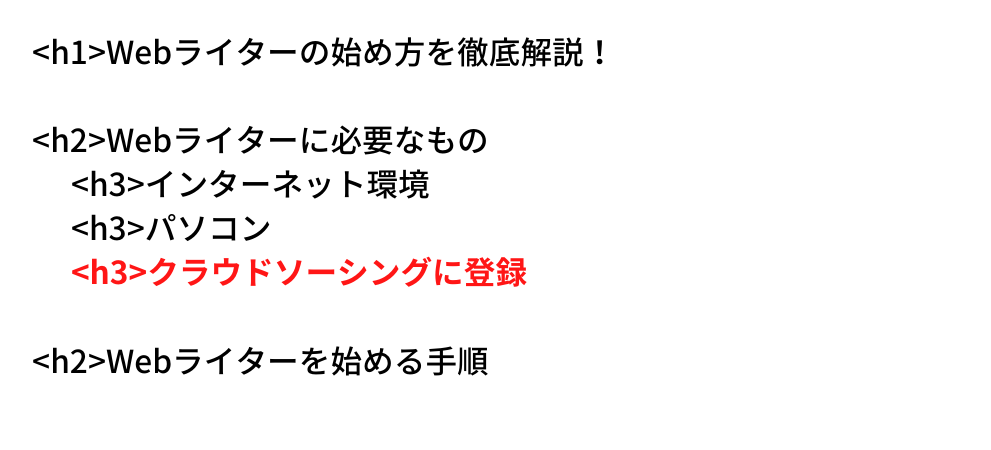
たとえば、悪い例がこちら。

赤字の「クラウドソーシングに登録」という小見出しは、上位見出しの「Webライターに必要なもの」ではありませんよね。
どちらかというと、次の見出し「Webライターを始める手順」と関連しているので、移動させる必要があります。
このような階層構造もGoogleの評価対象になるほか、読者の読みづらさにもつながるので要注意です。
3. キーワードを含める
見出しにはキーワードを含めるのが原則です。
文字数の都合等でタイトルに入らなかった複合キーワードなども、見出しに入れれば上位表示を狙うことができます。
ただし、無理やり含める必要はありません。
読者目線で見づらさや、不自然さを感じるようであれば、キーワードを含めなくてもOKです。
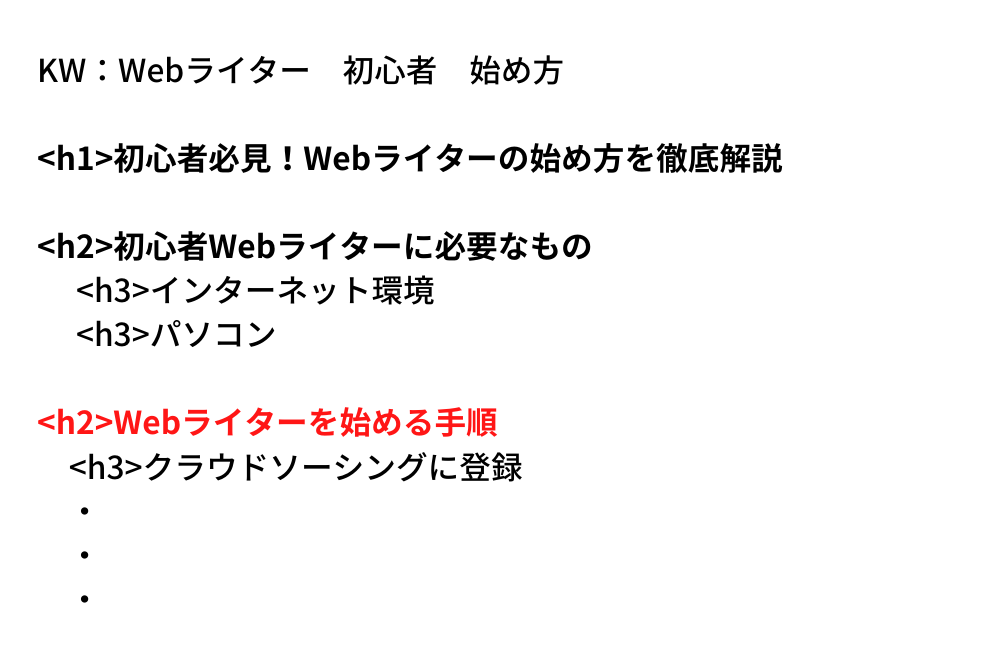
たとえばこちら。

赤字の「Webライターを始める手順」には、キーワードとなる「初心者」が含まれていません。
入れられないこともないですが、ない方が読みやすいので省かれています。
無理やりキーワードを入れると読者にストレスを与えるだけでなく、スパムSEOと判断されペナルティを受ける可能性もあるので気をつけましょう。
4. 結論や内容がわかるようにする
読者は記事を読み飛ばすのが基本で、一語一句しっかり読んでいる人はほとんどいません。
そのため、見出しに結論や記事内容を含め、読み飛ばしても理解できるようにすることが重要です。
理想は、目次(見出し)だけで記事内容が把握できること。
・NG→ <h2> SEOとは
・OK→ <h2> SEOは検索上位表示の必須対策
そのため、結果や記事内容が理解できる見出しであれば、読み飛ばし対策にもつながりますよ!
ただし、この場合も読者の読みやすさが最優先です。
見出しが長くなったり、逆に読みづらくなったりする場合は、結論や記事内容を無理に含める必要はありません。
5.キーワードは左に寄せる
Webライターをやっていると、クライアントから「見出し内のキーワードは左寄せしてください」なんて指示されることも少なくありません。
なぜなら、日本語の文章は左から右に向かって書かれているからです。
私たちは子供の時から左から右に向かって文章を読んでいるので、左に目線が行きやすいんですね。
また、左に視線が集まりやすいというのは「Fの法則」でも有名です。
読者の視線が左上→右上→少し下がって左→右→左下と、アルファベットの「F」のように動く法則のこと。

つまり、記事の左側にキーワードを含めることで、読まれる可能性が高くなるということです。
ただ、キーワードの左寄せは今のアルゴリズムでそこまで重視されていないのも事実。
そのため読者の読みやすさを最優先し、「できたら左寄せにする」くらいの感覚でOKです。
まとめ

記事内の見出しは、読者満足度とSEO評価の両方にとって重要な部分です。
重要キーワードを含め、見ただけで結論・記事内容が理解できる見出しを作成しましょう。
ただし、読者ファーストを忘れてはいけません。
読者を最優先に考えればSEO評価も自然と高くなるので、読みやすさを前提に5つのポイントを実践してみてくださいね!










コメント